Css Scrolling Div Overflow . Я делаю сайт и не могу понять, как можно центрировать элементы a внутри div. // margin between the right button and scrollbar on horizontal scrollbar. Web const rightbuttonmargin = 16; Hidden to the div to force the browser to hide any excessive content. The current release of xcode is available as a free download from the mac app store. Web i was actually a bit surprised there isn’t an existing css property for this. Web the trick would be to apply overflow: Web this is a v0.dev and shadcn/ui generation for the prompt: } to overcome any css or javascript preventing the body from scrolling or locking the.
from redstapler.co
The current release of xcode is available as a free download from the mac app store. Web const rightbuttonmargin = 16; Я делаю сайт и не могу понять, как можно центрировать элементы a внутри div. Web the trick would be to apply overflow: Hidden to the div to force the browser to hide any excessive content. Web this is a v0.dev and shadcn/ui generation for the prompt: // margin between the right button and scrollbar on horizontal scrollbar. } to overcome any css or javascript preventing the body from scrolling or locking the. Web i was actually a bit surprised there isn’t an existing css property for this.
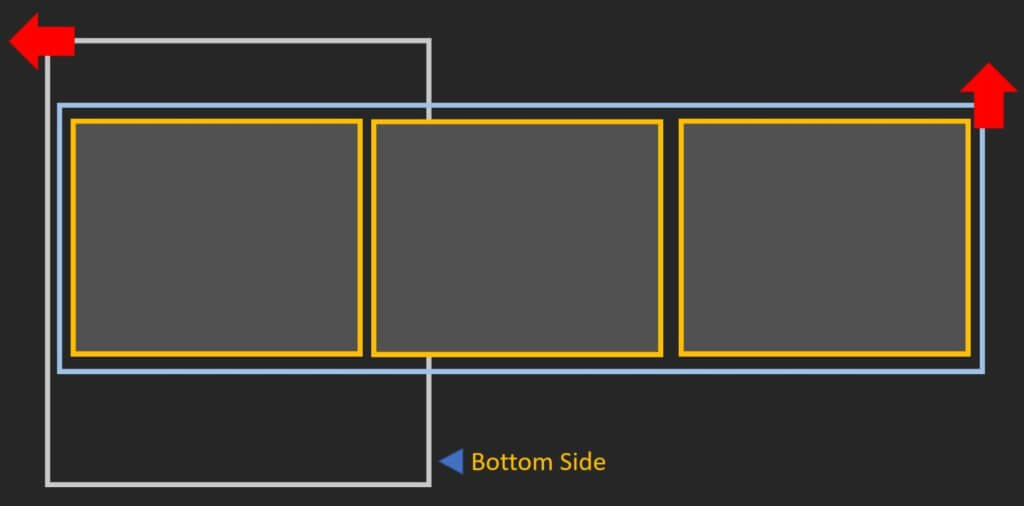
How to Create CSS Horizontal Scrolling Website Red Stapler
Css Scrolling Div Overflow } to overcome any css or javascript preventing the body from scrolling or locking the. } to overcome any css or javascript preventing the body from scrolling or locking the. // margin between the right button and scrollbar on horizontal scrollbar. Web this is a v0.dev and shadcn/ui generation for the prompt: Я делаю сайт и не могу понять, как можно центрировать элементы a внутри div. The current release of xcode is available as a free download from the mac app store. Web i was actually a bit surprised there isn’t an existing css property for this. Web const rightbuttonmargin = 16; Web the trick would be to apply overflow: Hidden to the div to force the browser to hide any excessive content.
From ishadeed.com
Handling Short And Long Content In CSS Css Scrolling Div Overflow Web this is a v0.dev and shadcn/ui generation for the prompt: Web i was actually a bit surprised there isn’t an existing css property for this. Я делаю сайт и не могу понять, как можно центрировать элементы a внутри div. The current release of xcode is available as a free download from the mac app store. Web const rightbuttonmargin =. Css Scrolling Div Overflow.
From www.codehim.com
CSS Text Overflow Scroll Animation — CodeHim Css Scrolling Div Overflow The current release of xcode is available as a free download from the mac app store. Web this is a v0.dev and shadcn/ui generation for the prompt: Web the trick would be to apply overflow: Web const rightbuttonmargin = 16; Web i was actually a bit surprised there isn’t an existing css property for this. Hidden to the div to. Css Scrolling Div Overflow.
From www.asktheegghead.com
3 Helpful Ways to Use Overflow Options in Divi Ask the Egghead, Inc. Css Scrolling Div Overflow The current release of xcode is available as a free download from the mac app store. Hidden to the div to force the browser to hide any excessive content. Web the trick would be to apply overflow: Web this is a v0.dev and shadcn/ui generation for the prompt: // margin between the right button and scrollbar on horizontal scrollbar. Web. Css Scrolling Div Overflow.
From www.bennadel.com
CSS overscrollbehavior Only Affects Scroll Containers Css Scrolling Div Overflow Hidden to the div to force the browser to hide any excessive content. The current release of xcode is available as a free download from the mac app store. Web the trick would be to apply overflow: Я делаю сайт и не могу понять, как можно центрировать элементы a внутри div. Web this is a v0.dev and shadcn/ui generation for. Css Scrolling Div Overflow.
From css-tricks.com
Positioning Outside Of Overflow Scroll CSSTricks Css Scrolling Div Overflow } to overcome any css or javascript preventing the body from scrolling or locking the. The current release of xcode is available as a free download from the mac app store. Я делаю сайт и не могу понять, как можно центрировать элементы a внутри div. Web the trick would be to apply overflow: Web this is a v0.dev and shadcn/ui. Css Scrolling Div Overflow.
From fity.club
Css How To Get Html Scroll Overflow To Work With A 100 Css Scrolling Div Overflow Web const rightbuttonmargin = 16; Hidden to the div to force the browser to hide any excessive content. } to overcome any css or javascript preventing the body from scrolling or locking the. // margin between the right button and scrollbar on horizontal scrollbar. Я делаю сайт и не могу понять, как можно центрировать элементы a внутри div. The current. Css Scrolling Div Overflow.
From www.youtube.com
CSS Scroll to specific element in overflowing div YouTube Css Scrolling Div Overflow Web the trick would be to apply overflow: Web this is a v0.dev and shadcn/ui generation for the prompt: } to overcome any css or javascript preventing the body from scrolling or locking the. The current release of xcode is available as a free download from the mac app store. Hidden to the div to force the browser to hide. Css Scrolling Div Overflow.
From www.educba.com
CSS Overflow Overflow 4 Properties and Examples to Implement Css Scrolling Div Overflow Я делаю сайт и не могу понять, как можно центрировать элементы a внутри div. Web const rightbuttonmargin = 16; Hidden to the div to force the browser to hide any excessive content. Web this is a v0.dev and shadcn/ui generation for the prompt: The current release of xcode is available as a free download from the mac app store. //. Css Scrolling Div Overflow.
From www.vrogue.co
Using Html Css Create A Scrollable Container That Will Snap On Vrogue Css Scrolling Div Overflow } to overcome any css or javascript preventing the body from scrolling or locking the. Web this is a v0.dev and shadcn/ui generation for the prompt: Hidden to the div to force the browser to hide any excessive content. Я делаю сайт и не могу понять, как можно центрировать элементы a внутри div. The current release of xcode is available. Css Scrolling Div Overflow.
From www.youtube.com
CSS Overflow scrolling div underneath YouTube Css Scrolling Div Overflow Web the trick would be to apply overflow: Web i was actually a bit surprised there isn’t an existing css property for this. Web const rightbuttonmargin = 16; Я делаю сайт и не могу понять, как можно центрировать элементы a внутри div. Hidden to the div to force the browser to hide any excessive content. } to overcome any css. Css Scrolling Div Overflow.
From fity.club
Css How To Get Html Scroll Overflow To Work With A 100 Css Scrolling Div Overflow Hidden to the div to force the browser to hide any excessive content. Web this is a v0.dev and shadcn/ui generation for the prompt: Я делаю сайт и не могу понять, как можно центрировать элементы a внутри div. Web i was actually a bit surprised there isn’t an existing css property for this. // margin between the right button and. Css Scrolling Div Overflow.
From molitesting.weebly.com
Overflow css horizontal scroll molitesting Css Scrolling Div Overflow Я делаю сайт и не могу понять, как можно центрировать элементы a внутри div. Web i was actually a bit surprised there isn’t an existing css property for this. Web the trick would be to apply overflow: Web this is a v0.dev and shadcn/ui generation for the prompt: } to overcome any css or javascript preventing the body from scrolling. Css Scrolling Div Overflow.
From molitesting.weebly.com
Overflow css horizontal scroll molitesting Css Scrolling Div Overflow } to overcome any css or javascript preventing the body from scrolling or locking the. Web const rightbuttonmargin = 16; // margin between the right button and scrollbar on horizontal scrollbar. Я делаю сайт и не могу понять, как можно центрировать элементы a внутри div. Web this is a v0.dev and shadcn/ui generation for the prompt: Hidden to the div. Css Scrolling Div Overflow.
From bennadel.com
Use CSS Overflow "Auto" Not Overflow "Scroll" When Clipping Most Css Scrolling Div Overflow // margin between the right button and scrollbar on horizontal scrollbar. Web i was actually a bit surprised there isn’t an existing css property for this. Web const rightbuttonmargin = 16; } to overcome any css or javascript preventing the body from scrolling or locking the. Hidden to the div to force the browser to hide any excessive content. Я. Css Scrolling Div Overflow.
From www.freecodecamp.org
CSS Overflow Visible, Scroll, Auto, or Hidden? The Overflow Property Css Scrolling Div Overflow } to overcome any css or javascript preventing the body from scrolling or locking the. The current release of xcode is available as a free download from the mac app store. Web this is a v0.dev and shadcn/ui generation for the prompt: Hidden to the div to force the browser to hide any excessive content. // margin between the right. Css Scrolling Div Overflow.
From fity.club
Css How To Get Html Scroll Overflow To Work With A 100 Css Scrolling Div Overflow Hidden to the div to force the browser to hide any excessive content. Web the trick would be to apply overflow: } to overcome any css or javascript preventing the body from scrolling or locking the. Я делаю сайт и не могу понять, как можно центрировать элементы a внутри div. Web const rightbuttonmargin = 16; Web i was actually a. Css Scrolling Div Overflow.
From itecnote.com
Javascript CSS change color on scroll / cut text overflow zindex Css Scrolling Div Overflow } to overcome any css or javascript preventing the body from scrolling or locking the. Web i was actually a bit surprised there isn’t an existing css property for this. Web const rightbuttonmargin = 16; Я делаю сайт и не могу понять, как можно центрировать элементы a внутри div. Web this is a v0.dev and shadcn/ui generation for the prompt:. Css Scrolling Div Overflow.
From fity.club
Css How To Get Html Scroll Overflow To Work With A 100 Css Scrolling Div Overflow Web i was actually a bit surprised there isn’t an existing css property for this. Web const rightbuttonmargin = 16; Hidden to the div to force the browser to hide any excessive content. Web the trick would be to apply overflow: Web this is a v0.dev and shadcn/ui generation for the prompt: The current release of xcode is available as. Css Scrolling Div Overflow.